店铺转化率优化:提高页面加载速度的5个方法 | 帆软九数云

在如今激烈的电商竞争中,提升店铺转化率一直是商家关注的重点。大家都知道,页面加载速度对电商平台的影响深远,一旦页面加载过慢,就可能导致大量潜在客户的流失。根据研究数据显示,如果一个网站的加载时间超过3秒,用户的流失率就会显著增加。因此,如何提高页面加载速度,已成为提升转化率的关键之一。本文将为您介绍5个方法,帮助您优化店铺的加载速度,从而提高转化率。
1.优化图片大小,提升加载速度
图片是电商平台中最常用的元素之一,特别是商品展示页面,图片占据了大量资源。图片文件过大不仅会增加页面加载时间,还会影响用户的浏览体验。因此,优化图片大小,压缩图片是提升页面加载速度的首要步骤。
优化图片的方式有很多种,其中最常见的是选择合适的图片格式。例如,对于商品展示图,JPEG格式的图片往往比PNG格式更小。还可以通过工具压缩图片文件,去除不必要的元数据,从而减少图片大小。对于需要支持透明背景的图像,可以选择WebP格式,这种格式能够在保证高质量的大幅减少文件大小。
除此之外,您还可以采用图片懒加载技术(LazyLoad),即只有当用户滚动到某个位置时,图片才会加载。通过这种方式,初始页面加载时不会加载所有的图片,从而节省了大量的加载时间。
2.精简代码,提升页面加载速度
在构建电商平台时,网页代码的冗余和复杂性也会影响页面加载速度。如果您的页面包含了大量无用的CSS、JavaScript或HTML代码,不仅会增加文件大小,还可能导致页面加载时出现延迟。因此,精简代码,移除不必要的元素,是提升加载速度的重要一步。
精简代码的方法之一是压缩CSS和JavaScript文件,删除重复的代码,去除不再使用的函数和样式。还可以通过代码合并,将多个CSS或JavaScript文件合并成一个文件,减少浏览器请求的次数,从而提升加载效率。
异步加载JavaScript代码也是提高页面加载速度的有效方法。通过异步加载,页面可以先加载核心内容,等待必要的JavaScript代码加载完成后再进行其他操作,从而提高用户的初始加载体验。
3.使用内容分发网络(CDN)加速页面加载
内容分发网络(CDN)是一种通过在全球各地布置缓存服务器,将网站的静态资源(如图片、CSS、JavaScript文件)分发到离用户最近的服务器,从而加速网站加载速度的技术。通过使用CDN,您可以有效减少用户访问网站时的延迟,提升页面加载速度。
CDN能够自动选择最合适的服务器来响应用户的请求,从而避免了用户每次访问都从远距离的服务器获取数据。尤其是在跨地域运营时,CDN能够显著减少延迟,提高用户的体验感。因此,使用CDN可以大幅提升电商平台的访问速度,降低因加载时间过长导致的用户流失。
CDN不仅能够加速网站加载,还能有效分担服务器的负担,减少主服务器的压力,提高网站的稳定性。这对于应对流量高峰期尤其重要,能避免因访问量剧增而导致的页面崩溃或加载失败。
4.启用浏览器缓存,减少重复加载
浏览器缓存是通过将页面的静态资源(如图片、CSS、JavaScript文件)存储在用户的本地设备上,在用户下次访问时直接从本地缓存中获取数据,从而减少网络请求和服务器负担,提高页面加载速度的技术。
通过合理配置缓存策略,您可以让浏览器缓存一些不常变化的资源(如商品的图片、常用的样式文件等),避免用户每次访问时都需要重新加载这些资源。例如,您可以设置缓存过期时间,告诉浏览器在一定时间内不需要重新加载相同的文件。这不仅提升了用户体验,也减轻了服务器的压力,进一步提高了网站的整体加载速度。
5.减少重定向,优化跳转速度
在很多电商平台中,由于各种原因,页面之间经常会进行跳转和重定向。虽然这种跳转可能在某些情况下是必要的,但每一次重定向都会增加一次额外的请求和响应时间,进一步延缓页面加载速度。为了提高加载速度,建议尽量减少不必要的重定向。
例如,您可以通过优化页面的URL结构,避免多次重定向;或者通过设置301永久重定向,将旧URL直接指向新的页面,减少用户的跳转次数。通过这些方式,您可以减少额外的加载时间,提高页面的加载速度。
提升店铺页面加载速度,不仅能提升用户体验,还能够有效提高转化率和销售额。通过以上5个方法的实施,您能够在激烈的市场竞争中占据一席之地,吸引更多潜在顾客并提高转化率。仅仅提高页面加载速度还不够,您还需要关注其他因素,如页面设计、内容质量以及客服体验等,才能打造一个全方位优化的电商平台。
6.采用移动端优化
随着移动互联网的普及,越来越多的消费者通过手机进行购物。根据统计,全球大部分电商交易都发生在移动端。因此,优化移动端页面的加载速度已成为提升转化率不可忽视的一部分。
与桌面端相比,移动端的网络带宽和处理能力相对较低,页面加载时间可能会更长。如果移动端页面加载缓慢,用户可能会选择放弃购物,转而选择其他网站。因此,为了提高移动端用户的转化率,您需要特别关注移动端的页面优化。
移动端页面应尽量简化,去除不必要的元素,缩减图片和视频的尺寸。确保移动端的页面能够快速响应用户的操作,避免长时间等待。利用移动端特有的技术(如AMP,AcceleratedMobilePages)来加速页面加载,进一步提升用户体验。
7.定期测试与监控加载速度
网站优化是一个持续的过程,定期测试和监控页面加载速度至关重要。通过使用网站测速工具(如GooglePageSpeedInsights、GTmetrix等),您可以实时了解页面加载速度的表现,发现潜在的性能瓶颈。定期进行速度测试,可以帮助您发现网站加载速度的变化趋势,及时调整优化策略,确保网站始终保持最佳的加载速度。
除了手动测试外,您还可以使用自动化工具设置定期的加载速度监控,并根据监控结果进行优化调整。通过数据驱动的方式进行优化,您能够持续提高网站的性能,并确保为用户提供最佳的浏览体验。
8.使用服务器性能优化技术
在进行页面优化时,服务器的性能也是一个关键因素。如果您的服务器性能不足,页面加载速度就会大打折扣。为了提升加载速度,您可以选择性能更强的服务器,或者使用云服务器来提高弹性和可扩展性。云服务器不仅能够处理更多的并发请求,还能在流量高峰期自动扩展资源,确保网站的稳定运行。
配置更高效的数据库架构、优化数据库查询语句等也是提高服务器性能的有效方法。通过优化服务器的性能,您能够更好地应对大量流量,减少页面加载的延迟。
总结
页面加载速度是影响店铺转化率的一个关键因素。通过优化图片大小、精简代码、使用CDN、启用浏览器缓存、减少重定向等方式,您可以显著提高页面加载速度,从而提升用户体验并增加转化率。与此定期测试和监控加载速度、优化移动端页面以及提升服务器性能,都是提升电商平台竞争力的重要步骤。
提高加载速度并非一蹴而就的过程,而是需要持续关注和优化的工作。随着技术的不断发展,未来可能会有更多优化方法出现,帮助您进一步提升电商平台的表现。因此,商家应时刻关注行业动态和技术创新,灵活应对,不断优化,才能在激烈的市场竞争中立于不败之地。
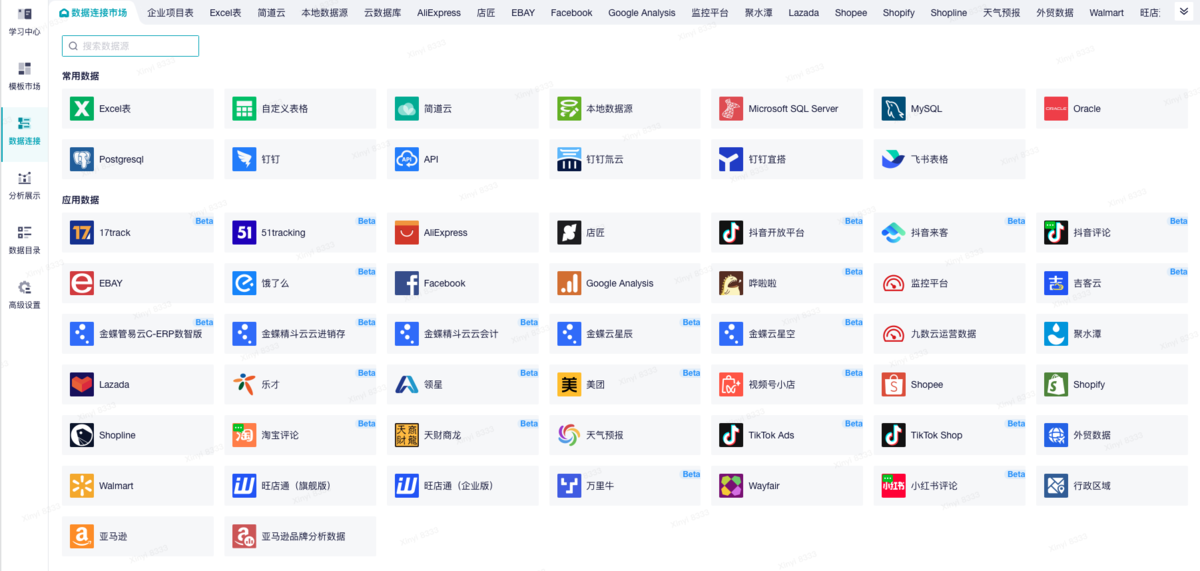
店铺转化率低?九数云让您轻松提升。我们的智能工具提供全面的数据接入和实时分析功能,帮助您精准掌握用户行为和转化数据。通过九数云,快速优化营销策略,提升用户体验,有效提高转化率。立即了解九数云,享受高效便捷的数据管理服务,实现业绩增长!

热门产品推荐