一文看清简单图表制作过程!新手小白不要错过!——九数云BI | 帆软九数云

还在苦恼做出来的图表不够漂亮和灵活好用吗?你还在每到工作汇报/论文发表,都要临时抱佛脚去找图表制作软件吗?这篇文章教你简单图表制作过程!
但是,拆解开来,就是由一个个基础图表演变而来的。所以可不要小瞧了基础图表的制作。今天我就教你如何用Excel创建图表,以及如何设置图表的样式。
【图表】位于【插入】选项卡下。在【图表】命令组中,我们可以看到常用的图表类型,如柱形图、折线图、饼图、散点图等。
点击【推荐的图表】可以看到Excel里支持的所有图表类型,以及相对应的图表变体。
这么多的图表类型,究竟要学到什么时候才能学完?
小伙伴们可不要被吓到,虽然图表的类型比较多,但是它们背后的原理都是相同的,我们只要学会了其中一种,就能触类旁通举一反三。
1.简单图表制作过程:图表有哪些要素?
在正式学习之前,我们先来了解一下图表元素的专有名称:
1)图表标题:介绍图表的主题
2)单位:坐标轴数据单位的说明
3)脚注:对图表某一元素进行说明
4)图例:对图表数据的说明
5)资料来源:赋予数据可信度
2.简单图表制作过程
下面我们通过常用的柱形图来展开学习如何创建图表。
1)简单图表制作过程:插入图表
选择用于创建图表的数据区域,然后单击【插入】选项卡【图表】里面的“柱形图”
插入图表后得到的是原始图表,就好比美女的“素颜”,我们要进一步将其美化。
3.简单图表制作过程:如何美化图表?
1)简单图表制作过程:修改标题
表标题是对图表主要内容的说明,所以要使其表达更加清晰。单击选中图表标题,手动修改就可以。
2)简单图表制作过程:添加数据标签
单击柱状图中的任意一个柱子,就可以选中所有的柱子。然后鼠标右键,在弹出的下拉菜单中,选择“添加数据标签”
拓展案例
【问】excel如何实现折线图的图例名称跟随?
如下图:当折线图的条数比较多时,即便有图例,也不太容易分辨每条线对应的图例名称。能不能实现让折线动态变化时,折线末端能自动实现图例名称跟随?
【答】数据系列是由数据点组成的,每个数据点对应一个数据值。所以我们可以将数据点对应的数据标签改成图例即可。
首先单击需要设置的折线末端的一个数据点两次,保持最后一个数据点的选中状态。然后鼠标右键,在下拉菜单中选择【添加数据标签】
此时会出现最后一个数据点的数据标签。
进入数值的文本框,直接将数字改为图例名称。
3)简单图表制作过程:调整颜色突出局部
比如现在想使最大的数据能更突出显示,我们可以通过调整柱体的颜色来对比显示。
首先,选中柱状图里的柱子,然后对它们进行浅灰色的填充
然后,双击选中最高的柱体,可实现该柱体的选中,然后对其进行另一颜色的填充。演示中,我用了蓝色;同样的操作,我还对第二大的数据也进行了蓝色的填充。
4)简单图表制作过程:删除不必要的元素
图表中存在着一些不必要的元素,影响图表的美观,如纵轴、网格线等。
前面我们已经给图表添加了数据标签,现在不想要纵轴了,怎么办?
单击选中纵轴,我们会看到图表右侧出现了一个加号+。这个加号是增加图表元素按钮。点击它可以设置图表元素的显示或不显示。在弹出相应的下拉框中【坐标轴】-【主要纵坐标轴】前的勾勾,取消。
同样地,我们可以对图表中的网格线也取消显示。
拓展案例
【问】这里的数据标记在哪里去除?
【答】折线图有7种变体。你选的的是“带数据标记的折线图”。图形类型和你需求不一样。你选下图左边第一个“折线图”,数据标记自然就没有了。
横坐标轴因为文字多显示拥挤,怎么办呢?
解决办法是,要么拉长图表,使其能横向显示所有文字;要么,更改文字的方向。单击选中横坐标轴,在【设置坐标轴格式】窗口进行设置:
柱体间的间隙太宽,所以,调小一下。单击任一柱体,在【设置数据系统格式】窗口进行设置:
案例拓展
【问】这个躺着的数字怎么设置成竖着的?
【答】单击任一数据标签,选中所有数据标签,然后在弹出的【设置数据标签格式】窗口,对“文本方向”进行设置。
5)简单图表制作过程:排序
为了使图表看起来更直观,先对原始数据进行了降序排列,图表也会跟着自动变更。最终效果如下图所示:
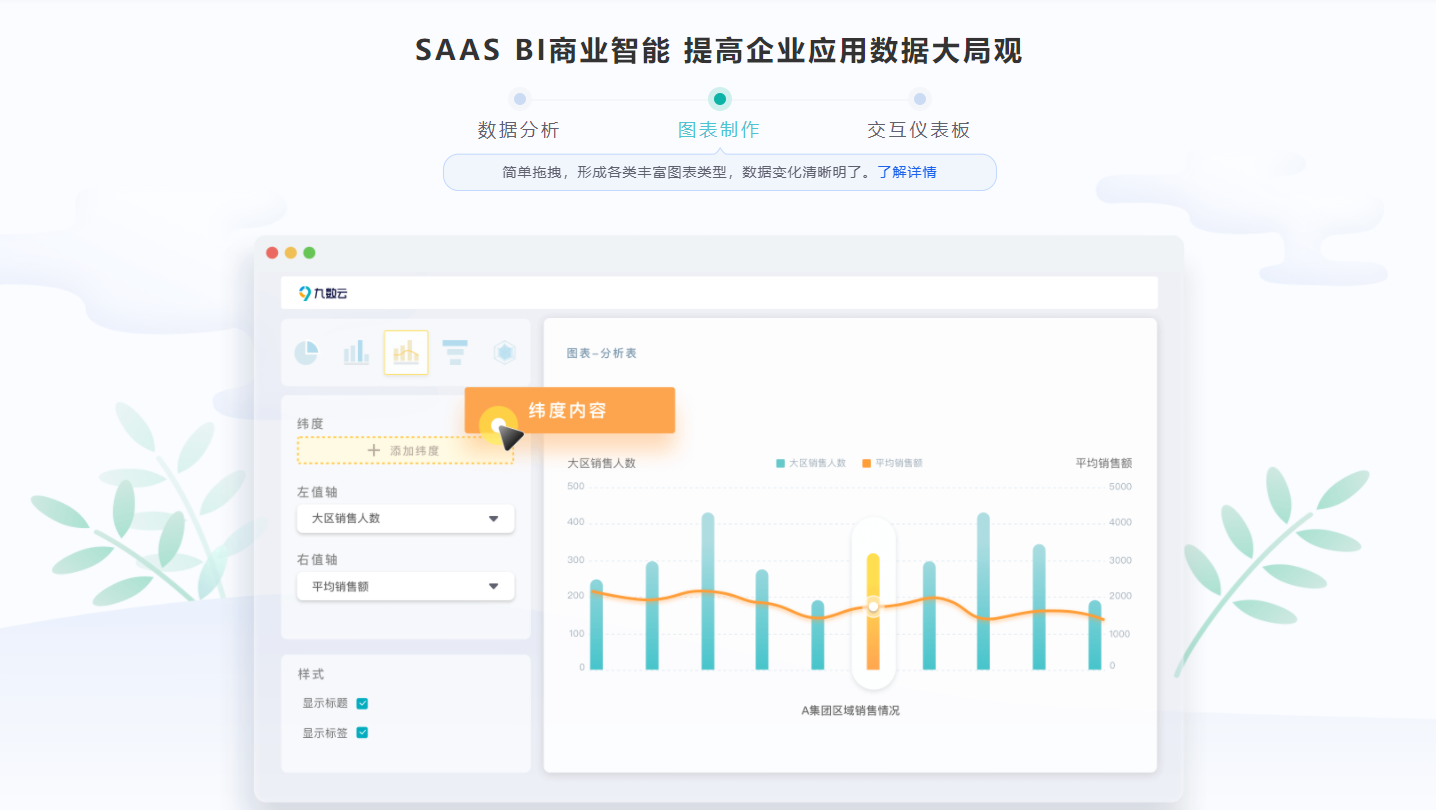
4.简单图表制作过程:如何一键美化图表?
经过上面的一番学习后,有人会觉得繁琐,太麻烦啦,又添加又删除又调整啥的,有没有快捷的方法可以使图表一键就美化的?还真有!
如下图,选择目标数据区域插入原始图表:
单击图表,就会弹出【图表工具】选项卡,包括【设计】、【格式】两个功能组,在功能组下面又会有更多的功能选项:
【图表样式】就提供了14种图表样式方便你一键套用,【快速布局】也提供了11种布局方式,这些都可以成为你图表设计的宝藏。
下图我演示了选择“样式13”后的效果:
如果样式默认的颜色你不喜欢,还可以用系统自带的【更改颜色】。
当然也可以自定义颜色。方法和第一个案例的调整颜色是一样的哦。
然后再修改图表标题、修改横坐标轴文字方向,这些操作在上面第一个案例中都有介绍,所以不再详细展开。最终效果如下图:
5.拓展案例:如何制作经典子弹图?
子弹图的制作,其实就是由柱形图演变而来,关键在于“次坐标轴”的理解。如图,选中数据后,插入柱形图:
默认情况下,两个数据系列都是在同一纵坐标轴上。单击选中黄色的柱形图,把它设置在“次坐标轴”上:
然后会发现,黄色的柱形图把蓝色的柱形图覆盖了。为什么呢?
因为设置为“次要坐标轴”就相当于给图表加了一个图层。原本“主要坐标轴”的蓝色柱形图为底图层,而新增的“次要坐标轴”黄色图表为新的图层,添加在底图层上面。所以,“次要坐标轴”上的黄色图表就会覆盖“主要坐标轴”的蓝色图表。
因为这两个系列图表不在同一图层,也就是说不是同一坐标轴,所以,我们可以分别对其进行设置。
单击选中蓝色的柱形图,将它的“间隙宽度”调小,使柱体变大:
经典的子弹图就这样制作出来了。而接下来的就是一些美化工作,如调整颜色、修改标题、修改横坐标轴的文字方向等,这些在上面的演示中都有涉及,所以不再重复。最终效果如下所示:
5.总结
创建图表后要对图表进行美化,通过增加、删除、调整默认的图表元素,可以让图表更加美观。

热门产品推荐